

WordPressでブログを立ち上げたばかりの初心者の方。こんな画面が出て困ってませんか?
私が知ってる解決策を提供します。
サーバーはロリポップを使ってます。自分のサーバーに合わせてお読み下さい。
方法は二つあり、手動でやるか、プラグインを使ってやるかです。
プラグインを使った方法であれば、都度403エラーを回避しなくて良いのでおすすめです。
手動で403エラーを回避する方法
まずは、手動でエラーを回避してみます。

ブログURLの設定変更”無効にする”ボタンを押す。
5〜10分待つと無効になるので、403エラーが出た操作をもう一度やってみます。
注意点として、必ず最後は”有効”に戻してください。
プラグインを使って簡単に403エラーを回避する方法
手動よりも、プラグインを使った回避方法の方がおすすめです。
プラグインをインストールして、2〜3操作でエラー回避が出来る方法をご紹介します。
1.まずは、https://ja.wordpress.org/plugins/siteguard/にて『Site Guard』をダウンロードして下さい。
2.ダッシュボード⇨プラグイン⇨プラグインのアップロード
ダウンロードした「Site Guard」を選択し、インストール・有効化します。
3.ロリポップ(サーバー)の管理画面⇨ログ参照

4.エラーが表示された日付を選ぶ
”シグネチャ”と”URL”を手順5の箇所にコピペ

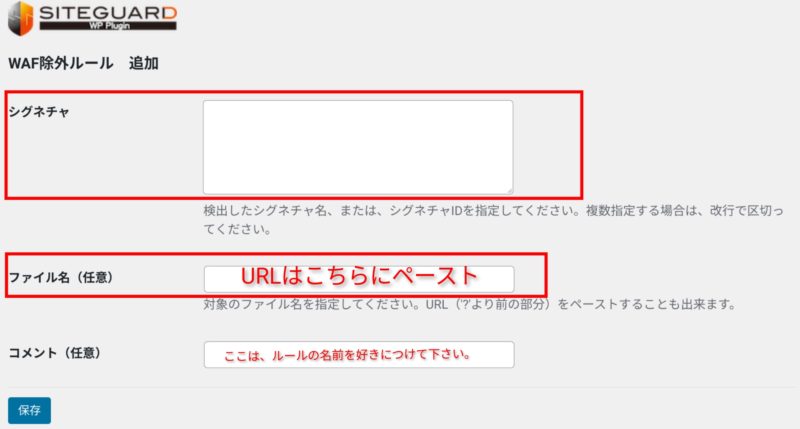
5.ダッシュボード⇨Site Guard⇨WAF除外ルール⇨新しいルールを追加
手順4でコピーした”シグネチャ”と”URL”をそれぞれペースト。コメントは好きな名前をつけて下さい。保存ボタンを押す。

シグネチャを複数追加する場合、”改行して追加”するのが基本ですが、ファイル名が異なる場合には、”新しいルールを追加”して下さい。
*ファイル名について。
手順4で示したURLでは、”?”の前が「admin.php」です。
ここが同じであれば、シグネチャを”改行”して追加する。
異なる場合には、”新しいルールを追加”する。
6.ルール一覧の画面に戻る⇨ON⇨ルール適用

以上です。お疲れ様でした。

